回味background
background是在CSS中使用率很高的一个属性之一,由最初的几个简单的属性到现在新增了很多的属性,比如background-size、background-origin以及background-clip等属性,还可以设置多背景来达到更多的炫酷效果。
以下要谈的东西请不要在IE6中查看,只是在一些版本比较新的浏览器中玩耍娱乐,虽然有些代码在IE6中也是有效的。
background的各个属性
其实background是一个复合属性,这个大家都知道,因为这个属性中包含了很多属性,比如:
background-colorbackground-imagebackground-positionbackground-attachmentbackground-repeat
应该没有遗漏吧……基本上都是直接写
background属性,单独分开写总是令我自己提心吊胆的,感觉好像遗漏了什么。
然后随着CSS3这个强大的东西到来之后,又新增了几个属性:
background-sizebackground-originbackground-clip
这里没有多背景的属性(Multiple Background Images),因为多背景的属性其实就是用一个半角的逗号,隔开而已。
background-color
这个属性大家都知道,写CSS肯定都知道,不知道的话,我觉得就肯定没写过CSS了。不知道我这样说大家认同不认同,我觉得挺对的。对于background-color这个属性,用起来很简单,跟多背景图没有任何关系,仅仅只要知道颜色值在CSS中是怎么表示的就可以了,比如十六进制的方式#F32600、或者用RGB的方式rgb(200,200,125),当然还有hsl之类的方式,反正只要知道,那肯定就能得到这样一个背景色的写法:
background-color: #F32600;
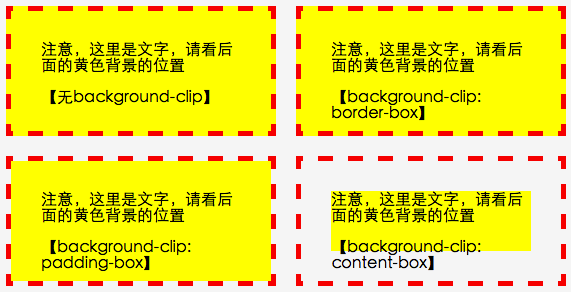
好吧,废话扯了一堆,其实我想说的是,这个background-color的显示区域是跟background-clip有关的,请看图:

demo: http://jsbin.com/fiyazayuho/2/
div {float: left;width: 200px;height: 60px;border: 5px dashed #f00;margin:0 20px 20px 0;padding:30px;background-color: #ff0;}
div + div {background-clip: border-box;}
div + div + div {background-clip: padding-box;}
div + div + div + div {background-clip: content-box;}
background-image
背景色看过了,那么就是看看背景图片的引用,只要在background-image中,添加url地址就可以,比如:background-image: url(),这个括号里的地址可以是相对路径也可以是绝对路径,反正只要是有效路径就可以,但建议不要用中文/全角字符,如果有空格的话,那么就建议个路径加上引号,当然如果没有这些特殊的命名方式,或许就更好了。
就目前为止,background-image还没有到好玩的地步,只要知道background-image会盖在background-color上面,然后如果在url()后面写半角英文逗号的话,就可以玩多背景图了,比如:background-image: url(name1.jpg), url(name2.png), url(name3.gif);。
效果就好像这样:

然后如果我们简单玩一下多背景图片的话,那就是这样了:

demo: http://jsbin.com/lusuce/1/
div {width: 100px;height: 50px;padding: 50px;
background-color:#ccc;
background-image:url(http://sfault-avatar.b0.upaiyun.com/166/281/166281916-1140000000145114_big64);
background-repeat: no-repeat;
}
div ~ div {
background-image: url(http://sfault-avatar.b0.upaiyun.com/604/519/6045191-1140000000383699_big64), url(http://sfault-avatar.b0.upaiyun.com/166/281/166281916-1140000000145114_big64), url(http://sfault-avatar.b0.upaiyun.com/393/562/3935623170-1140000000142909_big64), url(http://sfault-avatar.b0.upaiyun.com/287/570/2875704635-1140000000145753_big64);
background-position:top left, top right, bottom left, bottom right;
}
background-position
背景定位这个东西写CSS的朋友肯定都知道怎么用,不然就玩不了CSS Sprite,不过大家一般用的时候,属性值都是top、left、center、bottom等组合,或者要么就是百分值和px值这几种,对于这几种大家都已经很属性了,也没什么好说的,都是相对于容器的左上角来计算的。
不过这里需要提一点的就是,background-position的位置是跟background-origin相关的,并且如果设置了background-clip的话,那么效果又不一样了,感觉上这几个的关联性还不小哦。具体的效果等一下我们看了background-origin和background-clip的属性值之后,就会明白了。
background-origin
background-origin的作用是用于处理背景定位的原点坐标位置,共有三个属性值:
border-boxpadding-boxcontent-box
这三个属性值,如果了解盒模型的同学肯定就明白了,分别就是针对边框、内边距、内容区域三个部分的左上角为坐标。借用w3c官网上的一张图片来简单温习一下盒模型。
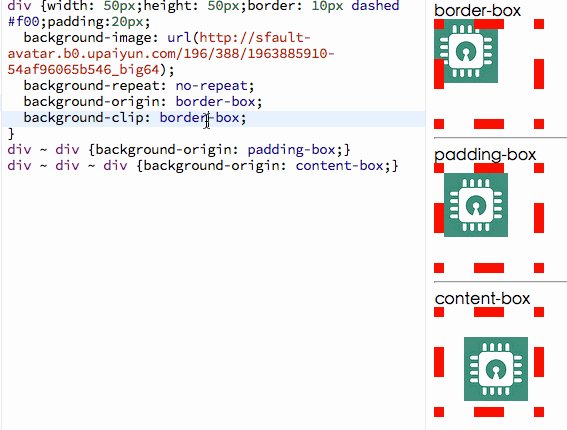
从这个盒模型中可以看到,如果我们对一个容器设置了边框或者内边距的时候,那么背景的原点位置肯定就是会受到影响了。那么我们结合前面的background-position来做一个简单的效果:

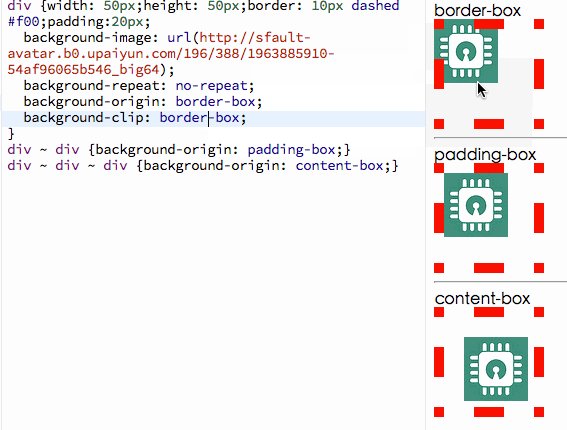
demo: http://jsbin.com/hitoji/1/
div {width: 50px;height: 50px;border: 10px dashed #f00;padding:20px;
background-image: url(http://sfault-avatar.b0.upaiyun.com/196/388/1963885910-54af96065b546_big64);
background-repeat: no-repeat;
background-origin: border-box;
}
div ~ div {background-origin: padding-box;}
div ~ div ~ div {background-origin: content-box;}
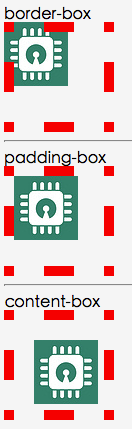
从这里可以看到三个值的改变之后,效果背景图片的所在位置就完全不一样了,不过在背景中还有一个新增的属性,再加上去后,会发现更不一样的效果。
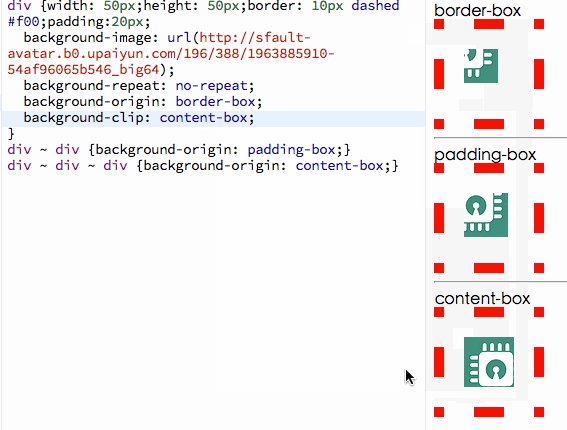
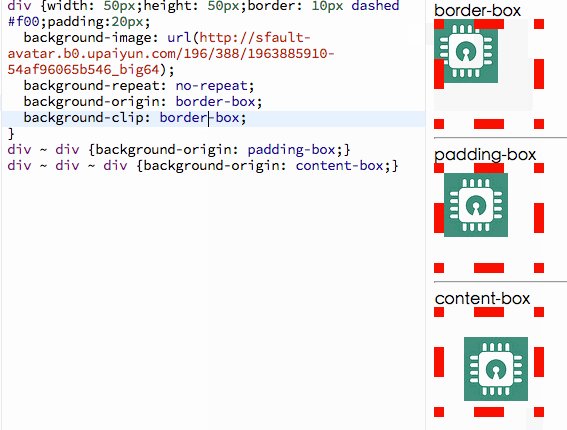
background-clip
背景修剪的位置,这个也是根据background-origin属性值来改变效果的,那么我们基于上面的那个demo,再增加点东西看看效果。这里要提一下的是,background-clip的属性值跟background-origin是一样的,都是:
border-boxpadding-boxcontent-box

background-attachment
这个属性基本上来说,现在大家似乎都不会去关注,个人感觉好像是这样的。不过不管是不是这样,反正我知道我个人真的没去关注过,而且经常会搞不灵清background-attachment的属性值区别。基本上的作用就是定义一张不重复的图片随着内容区域的滚动而滚动,好吧,我感觉自己又把概念混乱了。
先看这个属性有三个属性值:
fixedlocalscroll
然后从分别看他们的区别吧,这样应该就能让我自己清楚了,或许也能让你们在看这里的时候也清楚了。
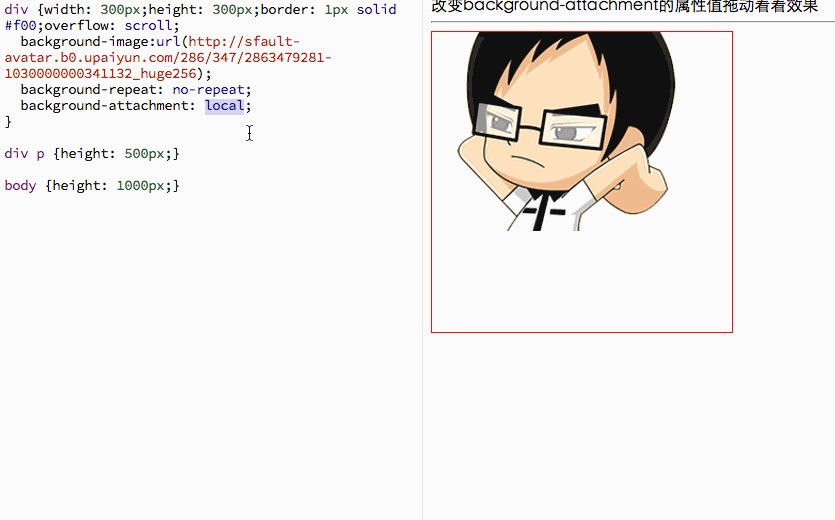
body {height: 1000px;}
div {width: 300px;height: 300px;border: 1px solid #f00;
background-image:url(http://sfault-avatar.b0.upaiyun.com/286/347/2863479281-1030000000341132_huge256);
background-repeat: no-repeat;
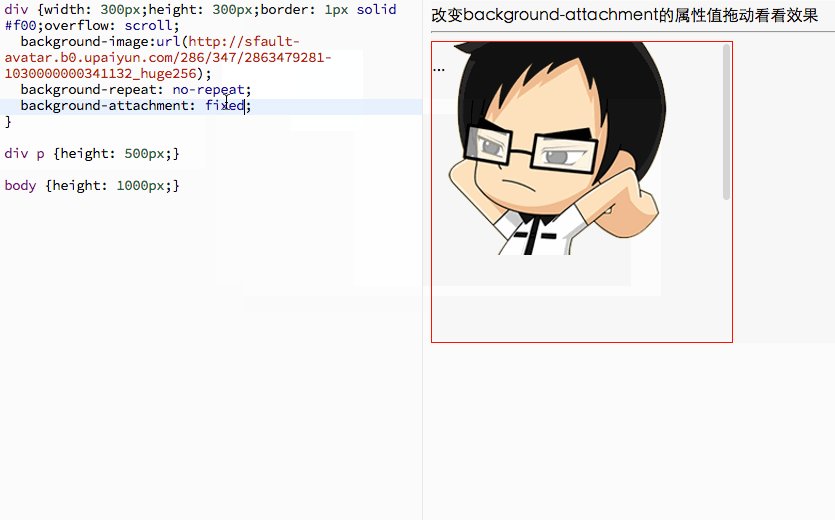
background-attachment: scroll; /* 会在这里改变属性值 */
}
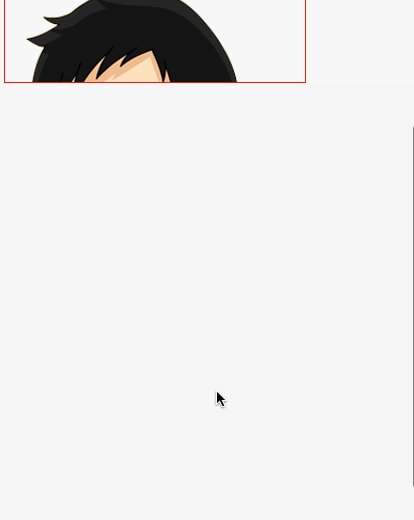
首先是默认的属性值scroll:

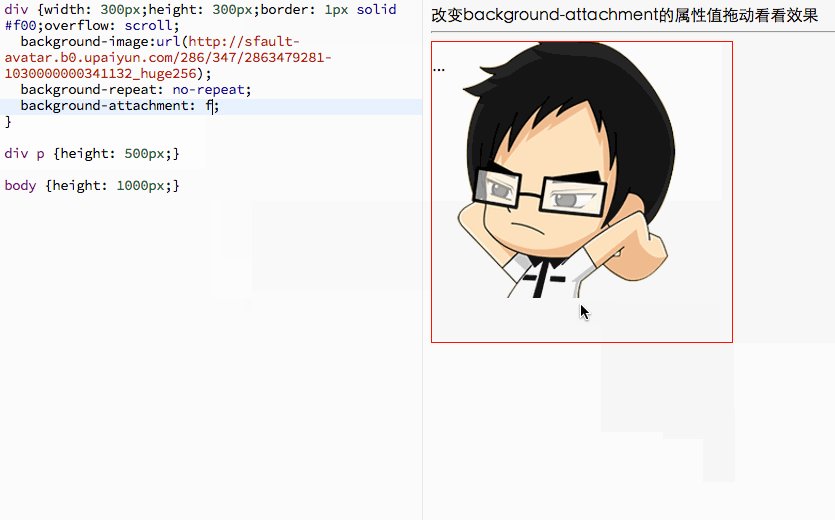
那么这个时候,我们把scroll的值修改为fixed后再看看效果:

很明显看到了对比,好吧,这个时候我自己也清楚了这两个属性的区别了,不过这两个属性值现在是在div标签里的,如果放在body标签里又会怎么样呢,我想效果应该也是会有区别的,有兴趣想试试的可以尝试一下。
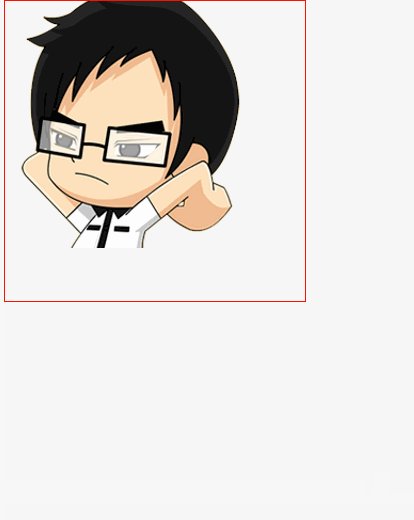
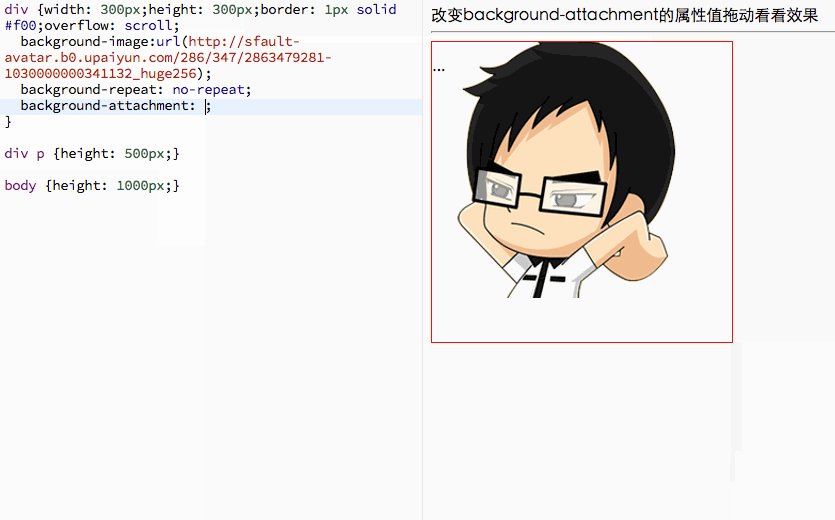
那么现在来看第三个新的属性值:local这玩意,看这个的话,我们就在body标签里也增加一个背景图片,做一个对比看看效果。
不知道看的效果是不是这样呢?

background-repeat
background-repeat这个也是大家最常用的一个背景属性了,对于这个属性,我们一般也就是用到repeat、no-repeat、repeat-x和repeat-y这么四种,对于这四种,其实大家也都是很好理解的,无非就是各个方向都重复、都不重复、X轴重复和Y轴重复,然后结合盒模型的原理,就可以猜想到是从容器的原点位置,以X轴或者Y轴进行重复平铺背景图片,如果一张图片在容器中没有完全显示的话。
其实吧,就算背景图片的宽高比容器的宽高要大,我觉得背景图片一样还是在平铺着的,只是超出了容器的范围,看不到了而已。
对于这四个属性都是常用的,大家都知道,也没啥说的,不过,新增的两个属性不知道各位知道不,我觉得挺好玩的,分别是:
spaceround
这两个属性使用起来,背景图片就灵活很多了。
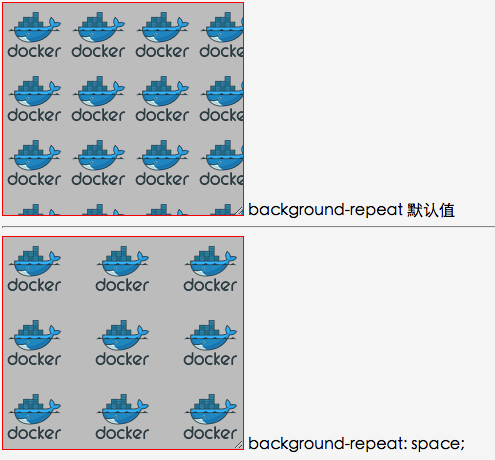
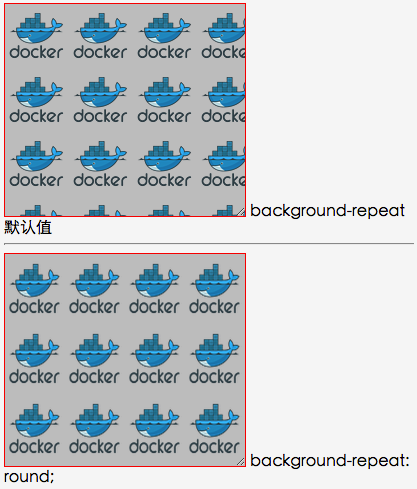
background-repeat: space;
根据背景图片的大小,然后通过计算容器的大小来平铺背景,多余的部分用空白来填充,这样的平铺方式是不会出现图片被截成一半的情况,如图:

具体的效果,大家可以看看这个demo:http://jsbin.com/wigaxi/1/
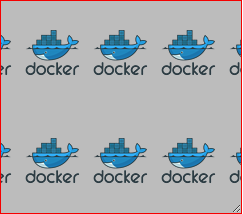
background-repeat: round;
根据背景图片的大小,然后通过计算容器的大小,压缩图片来填充容器,这样的平铺方式也是不会出现图片截成一半的情况,不过跟background-repeat: space;不同的是这种填充方式不会出现空白的区域,而是会去压缩图片的大小来适应容器,如图:

具体的效果,大家还是可以直接看看demo效果:http://jsbin.com/wefuwa/1/
影响background-repeat的属性
影响background-repeat的属性无非也就是background-origin这个属性了,这个属性直接改变了背景在一个容器中的计算显示方式,就跟box-sizing一样,直接影响到了盒模型的表现方式,具体的也就不做demo了,有兴趣的可以增加这个属性尝试一下,会发现原来不会出现被截断的背景图片,似乎出现了截断的显示效果了。

background-size
刚在前面提到了box-sizing属性,那么在背景中也有一个size相关的属性,就是background-size,但这个并不是去改变盒模型的属性,而是让背景图片按照一定的比列去适应容器的一个属性。简单来说,这个属性就是会拉伸、缩小背景图片大小的,将以往不能改变背景图片大小的惯例打破了。
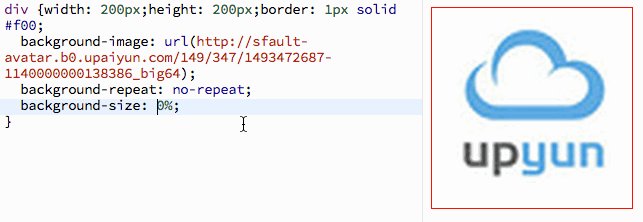
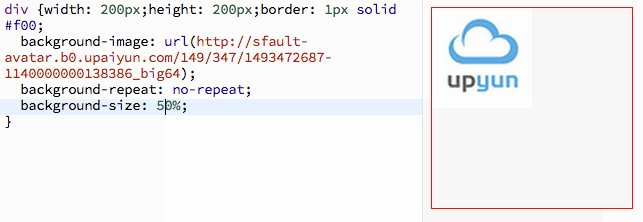
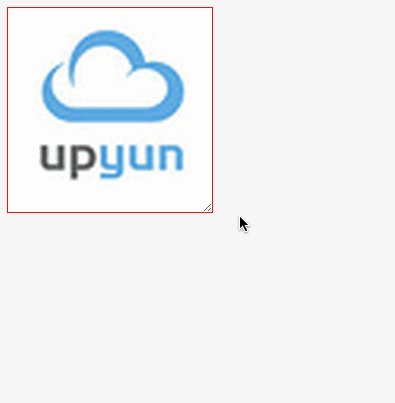
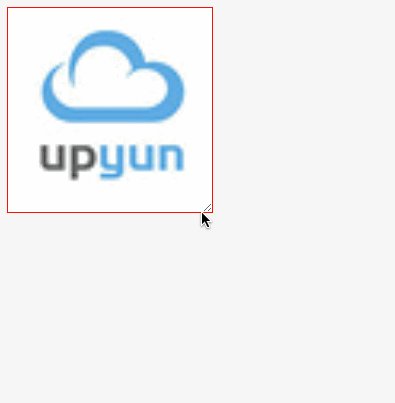
先来看一个示例:

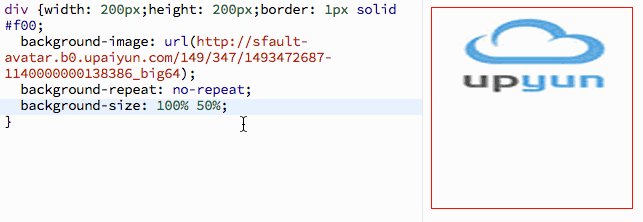
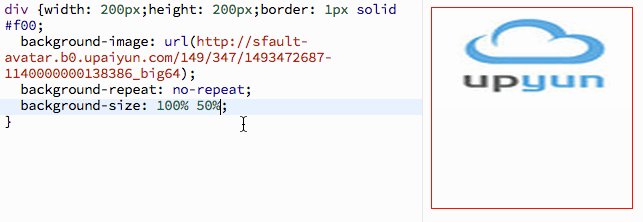
在这个示例中我们可以看到,当没有background-size的时候,一张背景图片是很老实得呆在左上角,并且是保持着原来的大小,当然,有了这个属性,它还是呆在左上角,不同的是,这张背景图片的尺寸改变了:
- 100%: 一个值的时候,其实就是把宽高都拉伸到相对于容器的宽度,简单来说,撑满了;
- 50%: 这个当然就是宽高都只有容器的一半(50%)的时候;
- 100% 50%: 这个呢就是宽度相对容器是100%的,而高度是50%;
从上面三个情况来看,大家应该已经很清楚的明白了background-size的值是针对容器的,并且是先宽度再高度。
那么我们现在用的是%这个百分比的相对单位,其实我们也是可以用px来表示啊,或者是em,当然也可以是现在很多人喜欢用的rem作为单位值来使用。
如果不想用这些单位来计算的话,那么其实还有一个方式,就是用下面这三种值:
autocontaincover
这三种属性值中auto没什么说的,大家都懂,该是怎么样的就是怎么样,不同的是后面两种,会去强制将背景图片做一些改变。
background-size: contain;
等比缩放,以最大的尺寸填充到容器中,但不一定会撑满容器,而出现背景图片显示不全的情况:

background-size: cover;
等比缩放,以最小的尺寸填充到容器中,一定会撑满容器,且可能会出现背景图片显示不全的情况:

相关讨论
- 对background-size的建议: https://github.com/linxz/blog/issues/1
想想background也真神奇
一个简单的background属性,现在折腾出来的效果也真的是多啊,如果把各种属性结合在一起,估计出现什么效果有时候自己都想象不到,尤其是新增的几个属性,特别是background-origin和background-size,改变了曾经对background的一些看法。
然后结合多背景图片的话,那将又是一个神奇的世界,关于多背景和background的缩写,也没什么好说的了,一笔带过吧。
多背景图片
用英文半角逗号隔开,如果要用简写模式的话,那么就先写完一个background简写属性后,再用,半角逗号隔开,继续写,如:
background: url(a.png) top left no-repeat,
url(b.png) center / 100% 100% no-repeat,
url(c.png) white;
background 简写模式
以前没有那么多新增属性的时候,简写就是:
background: url(a.png) top left no-repeat fixed #000;
现在有了之后,就稍微改变了一下,不过也相差不多:
background: url(a.png) top left / cover no-repeat fixed content-box content-box #000
格式就是:
<bg-image> || <position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box> || <box> || <'background-color'>
最后想说
background的规则是这样,但是最终如果多个属性结合在一起,真不知道会变成什么样。看着是一个个很简单的属性,但是多个在一起,或许会让背景更漂亮,或许也会让你的背景变得很难看……
