📕 实例:上下固定中间可滚
在网上很容易可以搜到固定头部或者固定底部,另外一部分可根据内容滚动的代码,且实现的方式也有很多。而现在,我们要聊的是使用 flex 方式布局,实现上下高度不定,中间高度也不定,且中间部分内容增加很多之后可以滚动,如果中间部分内容不多,上下两个部分保持在浏览器顶部和底部。
也不知道这个描述是否能够明白,如果不明白也没关系,我们一点点来,相信到最后就能明白了。如果已经明白这句话的意思,那就可以先想想这个效果应该怎么实现吧。如果已经知道这个效果怎么实现了,那……那就跳过这个章节吧。
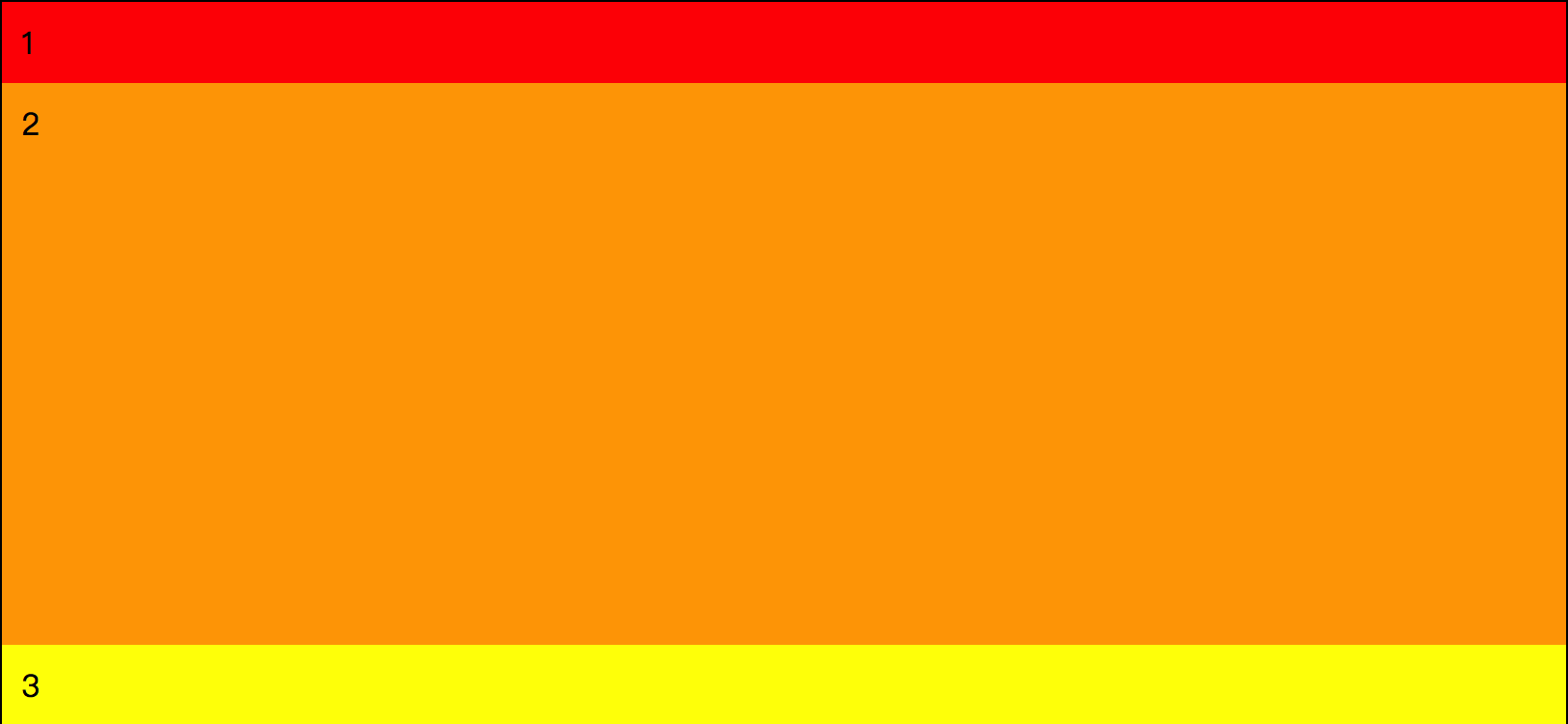
首先第一步,我们先实现一个撑满浏览器的 flex 容器,且里面三个 flex 元素分别占据上中下的位置。
/*
file: flex_0075.css
上中下三行布局效果
*/
html,
body {
/* 设置 html 和 body 的高度为 100%,并将 margin 重置为 0 */
height: 100%;
overflow: hidden;
margin: 0;
}
.demo {
/* demo 作为 body 的子元素,高度为 100% 时,将会撑满整个窗口 */
height: 100%;
/* 将 item 的排列方向改为列的形式 */
flex-direction: column;
border: 1px solid #000;
}
.item:nth-child(n+4) {
/* 从第 4 个元素开始隐藏,目前不需要 */
display: none;
}

上中下的布局有了,不过第 3 个 item 并没有置底。
.item_2 {
flex: 100%;
}
加上这个,我们就得到一个看似满足需求的界面效果了。

为什么说只是一个看似满足需求的呢,我们随便加点内容就会明白了。

这个时候由于我们在 body 中设置了 overflow: hidden;,所以,无论怎么样,都是看不到更多的内容了。在本章节开始的时候,就提到了一点,中间的内容是可以滚动的。所以,这个看似满足求的效果,我们还差一个满足滚动的需求。
.item_2 {
flex: 100%;
overflow: auto;
}

现在这样就可以让中间的那个部分滚起来了。突然有种错觉,flex 弹性布局真的好赞啊。